Reader City App
Gamifying reading with rewards for milestones, enhancing motivation and accessibility through social connections.
Reader City uses a user-friendly e-commerce app to promote reading habits through gamification. Users earn points by hitting short reading milestones, redeemable for rewards like music tracks and extra books. The app makes reading accessible anytime, anywhere, overcoming focus challenges with enticing rewards, ultimately leading to free books.
Our team of four freelancers is committed to designing an app that turns your free moments into reading opportunities. We promote social connections for easier access to reading material and motivation from friends' activities. As UX designers, our main aim is to ensure users can navigate smoothly and set goals easily.
Timeline
2 Months-Part time
Teams
Group of 4
My role
UX/UI design
Project Overview
Business Goal
Setting goals to achieve easy-win points.
Navigate a simple-to-use reading tracker to establish a routine.
Use notifications and breaks to enhance reading focus.
Connect users to share books and enhance social engagement.
To understand why users aren't interested in the educational app, we conduct surveys, interviews, and check out our competition.
We're committed to making it easy for users to progress in their reading. We'll help them set goals quickly and navigate the app smoothly, avoiding the complications seen in other apps.
How can we present the app's value proposition in a more engaging way for users?
Challenges
Our Target
Tools


We're focused on engaging all people, particularly adults and eager social media users from Generation Z, by introducing them to the attractive world of books through our app.


Design Process
Discover
Define
Ideate
Design
Discover
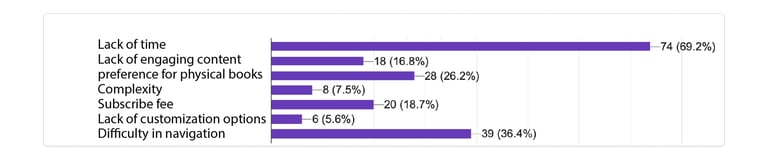
What prevents you from using a reading app?
The main obstacle for using a reading app was time limitation.
Users encounter difficulty with navigation in reading apps.
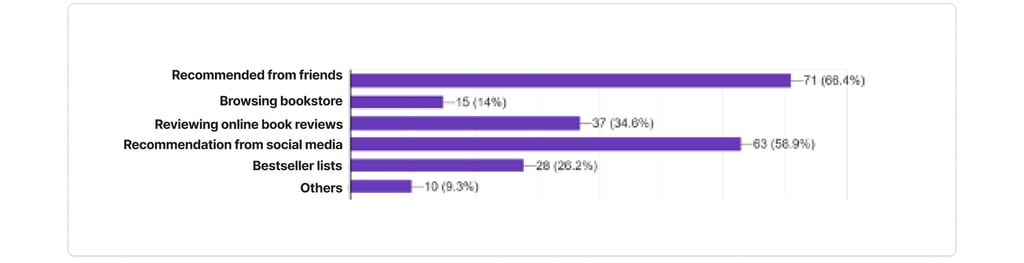
Friends can help in selecting books more easily.
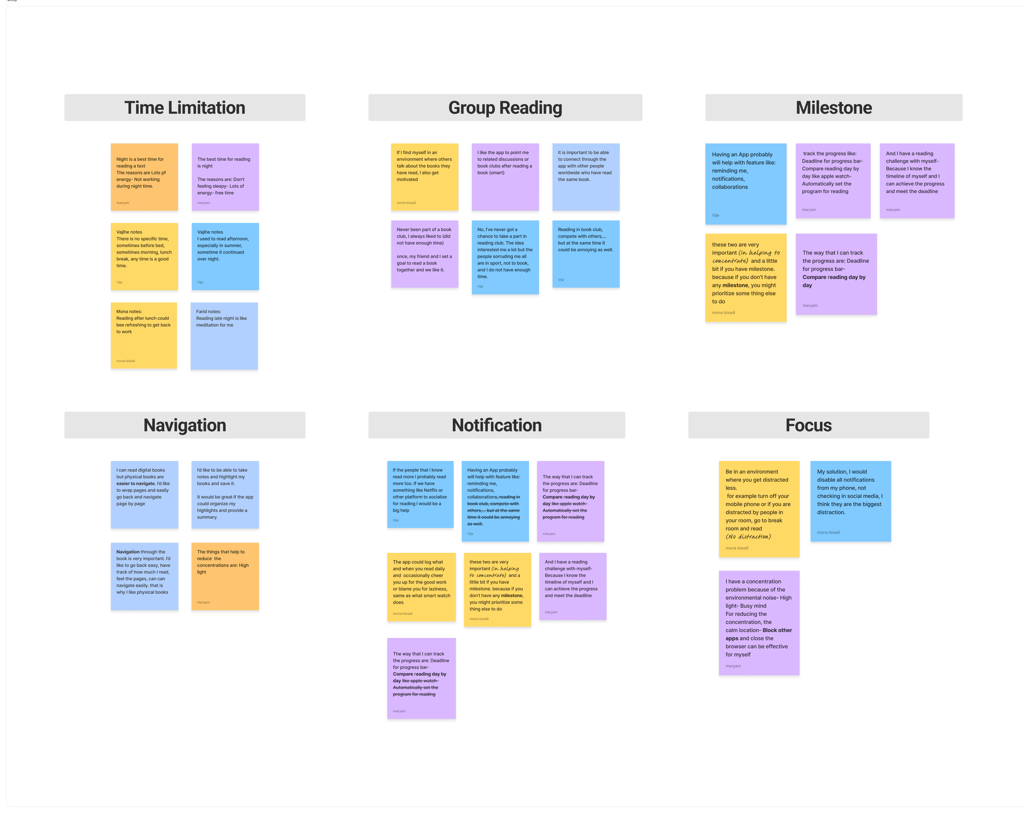
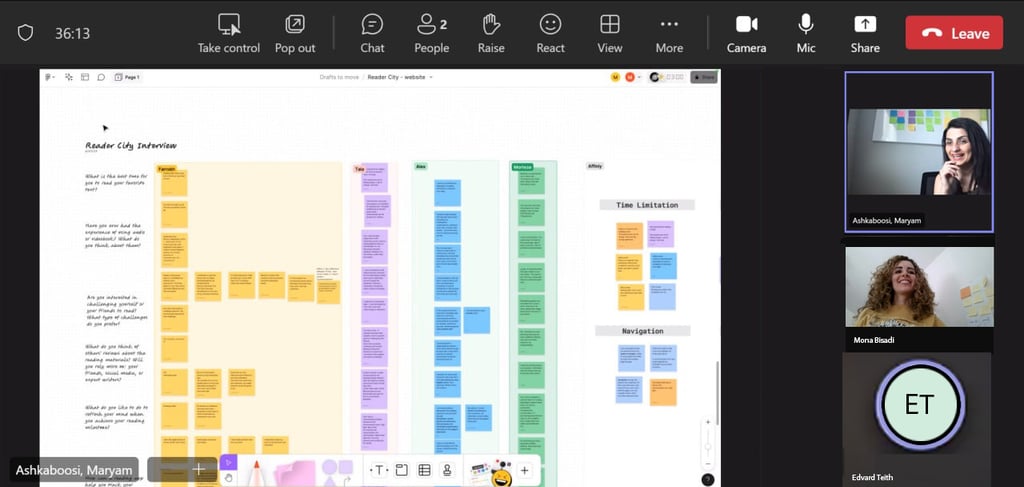
Interview & Affinity Diagram
After the survey, we conducted semi-structured interviews with 15 participants to better understand their pain points.


Survey
Our survey of 113 people helped shape the Reader City app, designed for fun and engagement. Key insights include: Literature review informs survey questions by identifying key themes and gaps in research.
Takeaway




How do you select your book?
To understand how we can design an educational app to encourage users to use it regularly, we conduct surveys, interviews, and check out our competition.
During interviews, users expressed challenges in tracking their reading progress within the app, often missing a dedicated tracker in the home page which resulted in missed time.
Users often struggle with focus. As a UX designer, the goal is to minimize distractions and simplify the milestone process for them.
Group reading mentioned as one of the most motivating factors.
Takeaway
DELIVER
The Solution
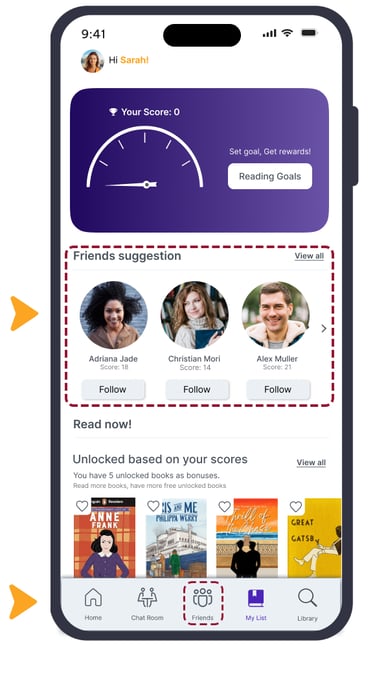
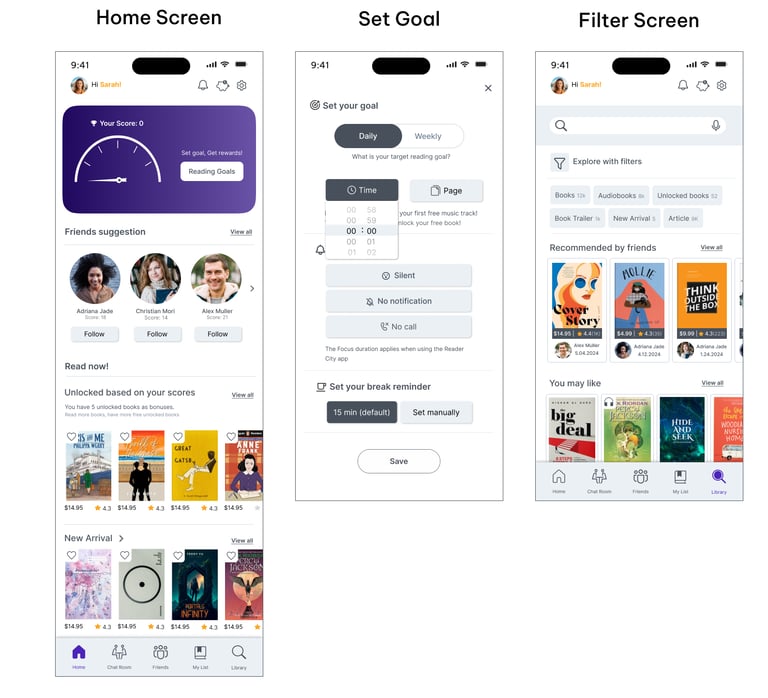
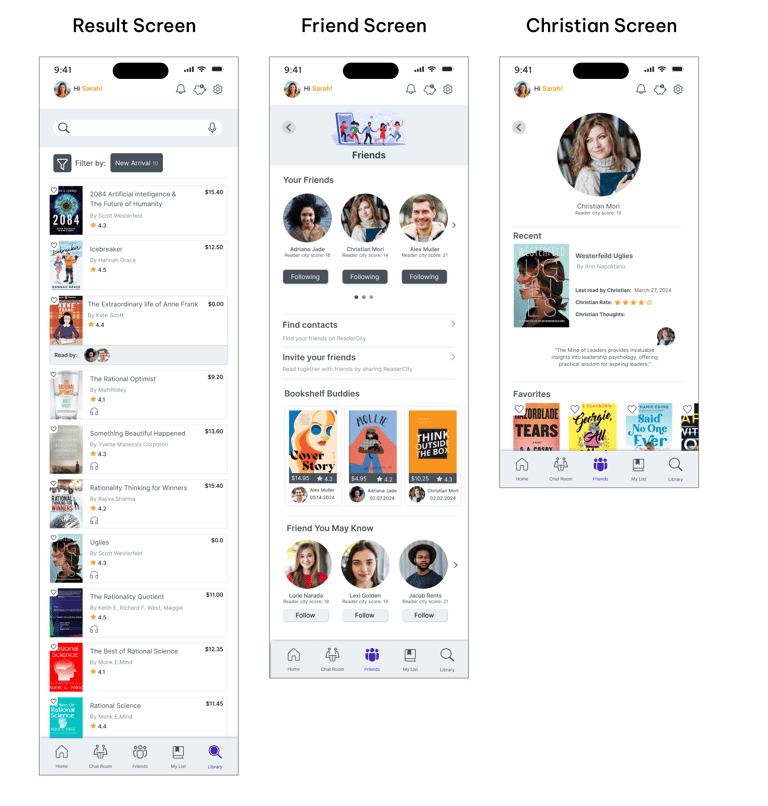
Final design first: a glimpse before the deep dive

Problem Statement
Many individuals struggle to maintain consistent reading habits due to various challenges such as lack of motivation, difficulty in tracking progress, and limited social engagement around reading. Existing reading applications often fail to provide a holistic approach that combines goal-setting, habit formation, and social connectivity. As a result, readers find it hard to stay focused, motivated, and engaged in their reading activities.
Proposed Solution
Set Reading Goals for Easy-Win Points: Allow users to set achievable reading goals and earn points, fostering a sense of accomplishment.
Simple Reading Tracker: Provide an intuitive tool for tracking reading habits to help establish a routine.
Notifications and Breaks: Implement reminders and breaks to improve focus and reduce eye strain.
Social Engagement: Create a community for sharing reading experiences, recommending books, and engaging in discussions.
DISCOVER
The Process
NOW, let’s uncover the journey to the final design
To understand how we could design a reading app to encourage users to use it regularly, we conducted surveys, interviews, and checked out our competitors.
It started with a survey
I conducted a survey to identify the main obstacles to reading books and to understand how people usually choose their books. A total of 113 people participated in our survey.
The insights revealed that:
The primary obstacle to using a reading app was time limitation.
Additionally, users found navigation in reading apps challenging.
Furthermore, friends play a significant role in helping users select books more easily.

Follow-up interviews were conducted to gain deeper insights
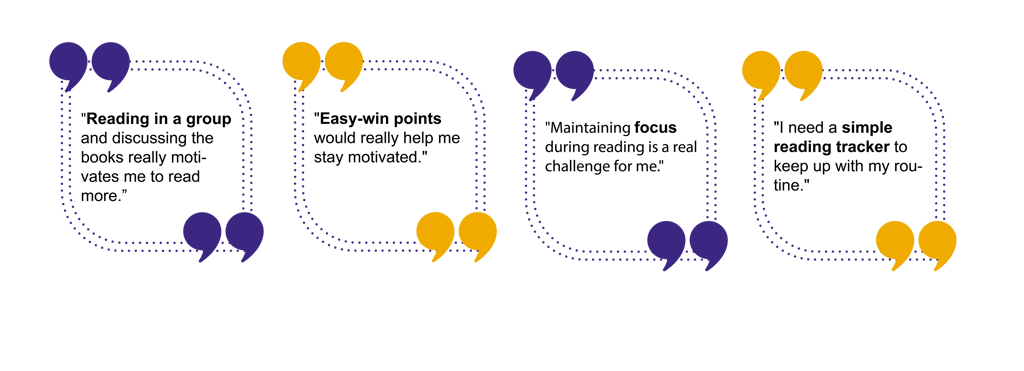
Voices of The Potential Users




THEN, I wondered how our competitors have addressed these challenges?
We studied 6 apps, including educational ones like Duolingo and communication apps like Clubhouse. We wanted to see what they do well and where they fall short. We examine various aspects of competing apps to gain comprehensive insights about their features and functionality, user experience flow, and content presentation and organization.


Filtering Feature Enhancement
Short-Term Goal Setting Integration
Reward System Based on Progress
Categorized Content Organization
Simplify social engagement by sharing books, chatting live, and connecting friends seamlessly.
Takeaway
Key Takeaways


Research Insights
Friends play a significant role in helping users select books more easily.
01
To build a reading habit and motivate users, short-term goal setting integration is crucial
Rewarding users with easy-win points can greatly boost their motivation.
Simplifying social engagement through group reading, live chatting, and seamless connections with friends can be highly motivating for users.
02
03
04
Define
DEFINE
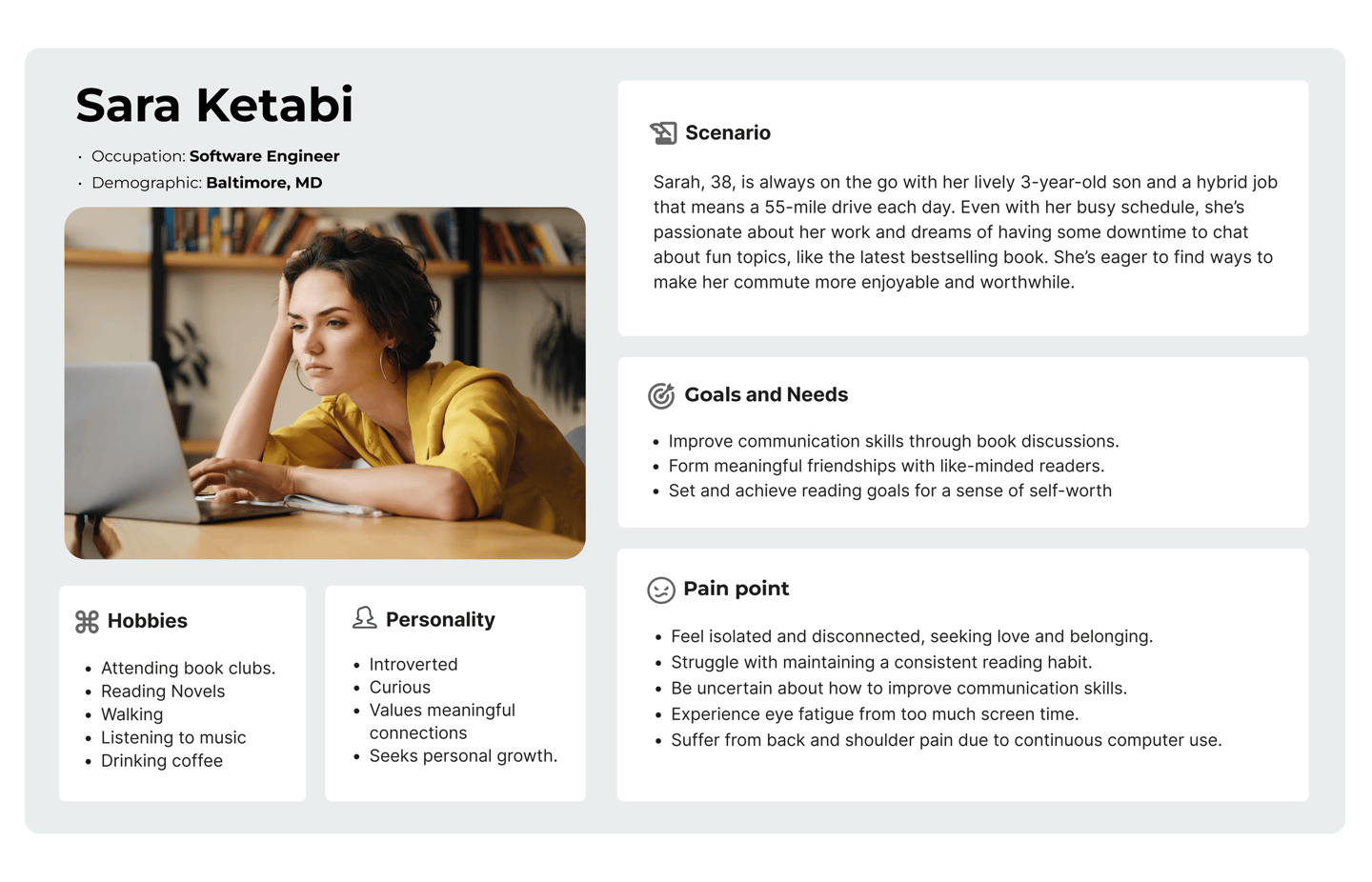
Persona
Step into the world of our readers
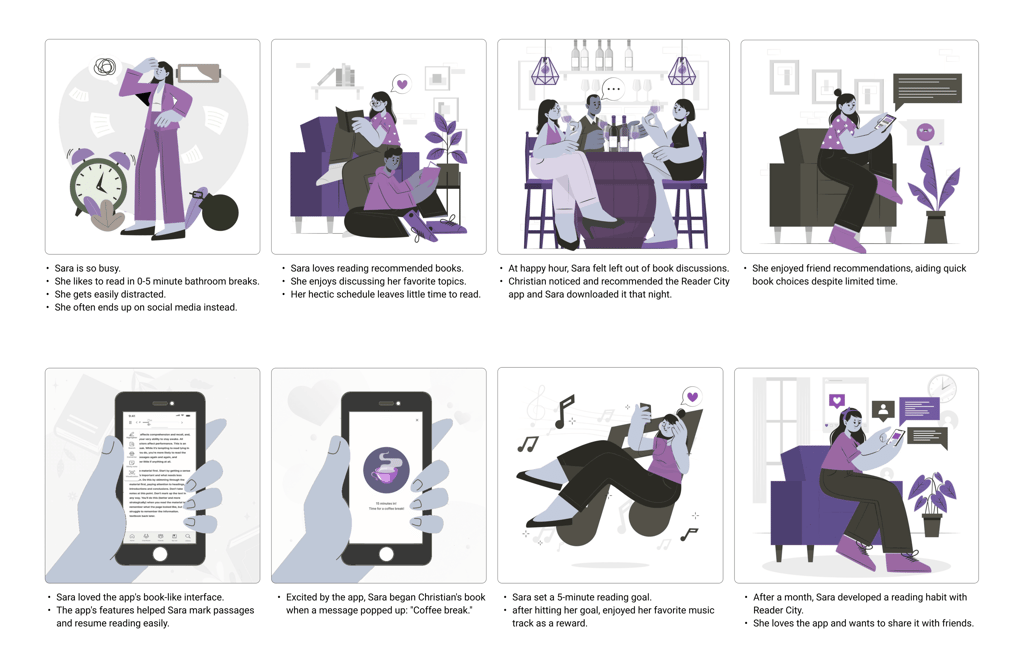
Based on our research, we developed a persona: Sara Ketabi, a 38-year-old software engineer from Baltimore, MD. She loves her job and is passionate about reading but struggles to find time in her busy schedule to enjoy her favorite books. She feels that she needs more motivation to establish a consistent reading habit.


Storyboard
Here’s Sara’s journey with Reader City.


Develop


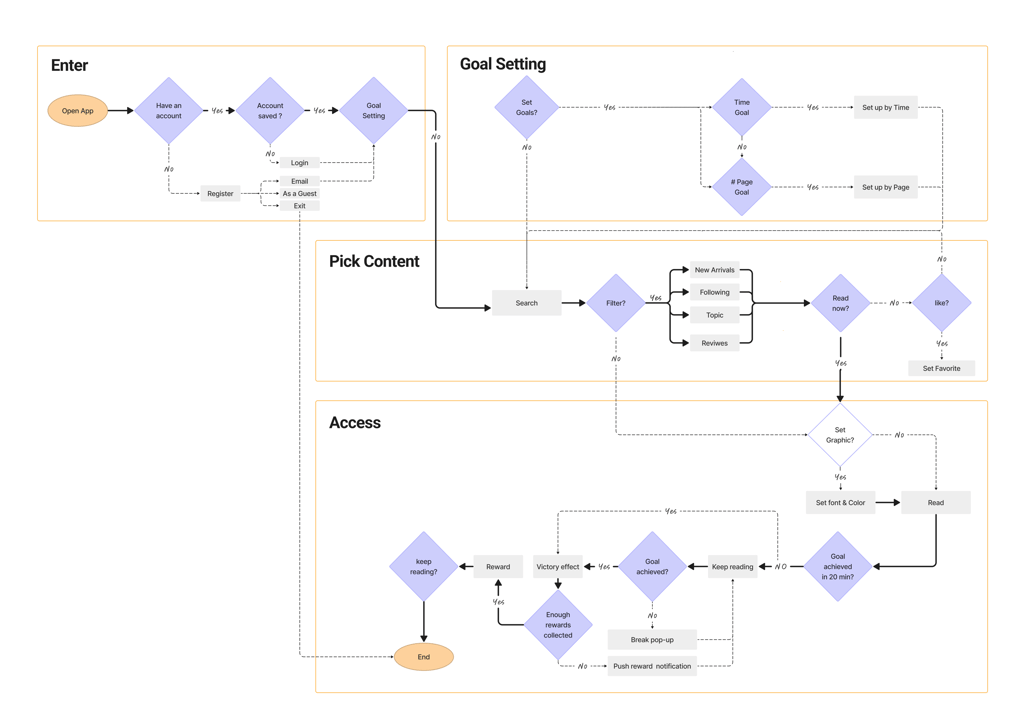
User Fellow
Our user flow involved signing into the app, setting a goal, selecting desired content to read, and then reading the chosen book within the designated goal time.
DEVELOP
How Might We ...
01
Connect users to share their thought about books and enhance social engagement?
Encourage users to develop a reading habit by rewarding reading?
Stay focused with the ability to block notifications from other apps, ensuring uninterrupted reading time, along with break reminders to keep you refreshed?
02
03
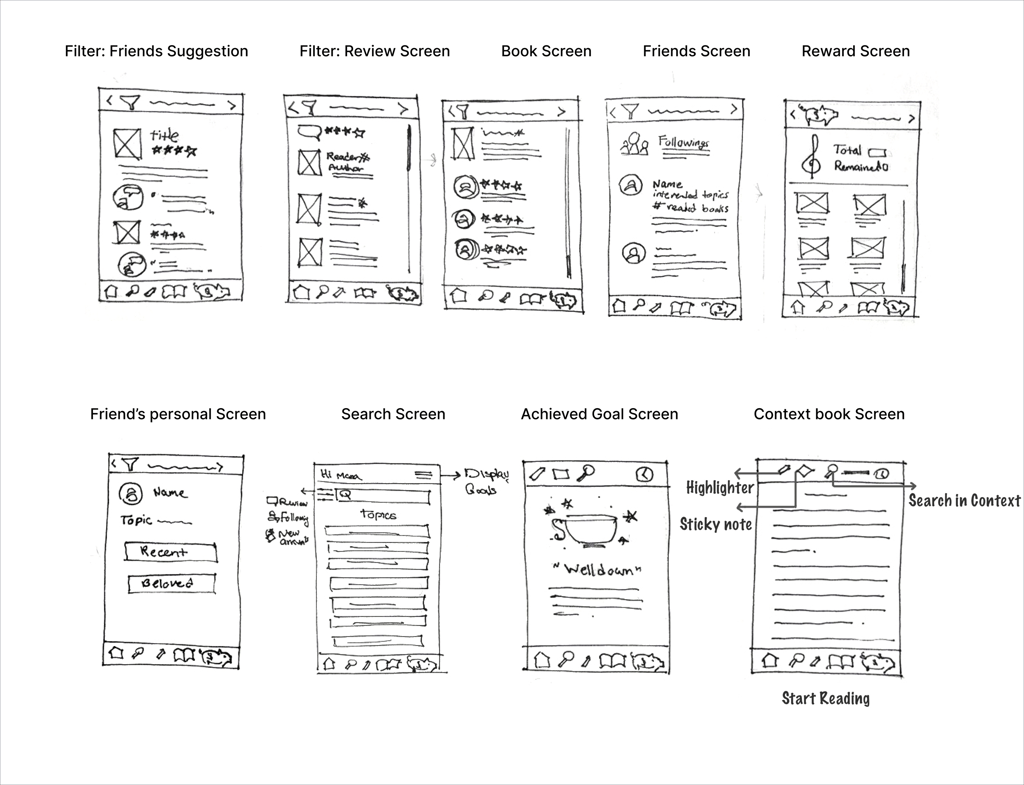
Sketches
It is a first draft of app design and in this case concentrate on Navigation bar and Search Bar
Encourage our target to sign in and see their friends interest books
Filter and search are different approach
Set goals




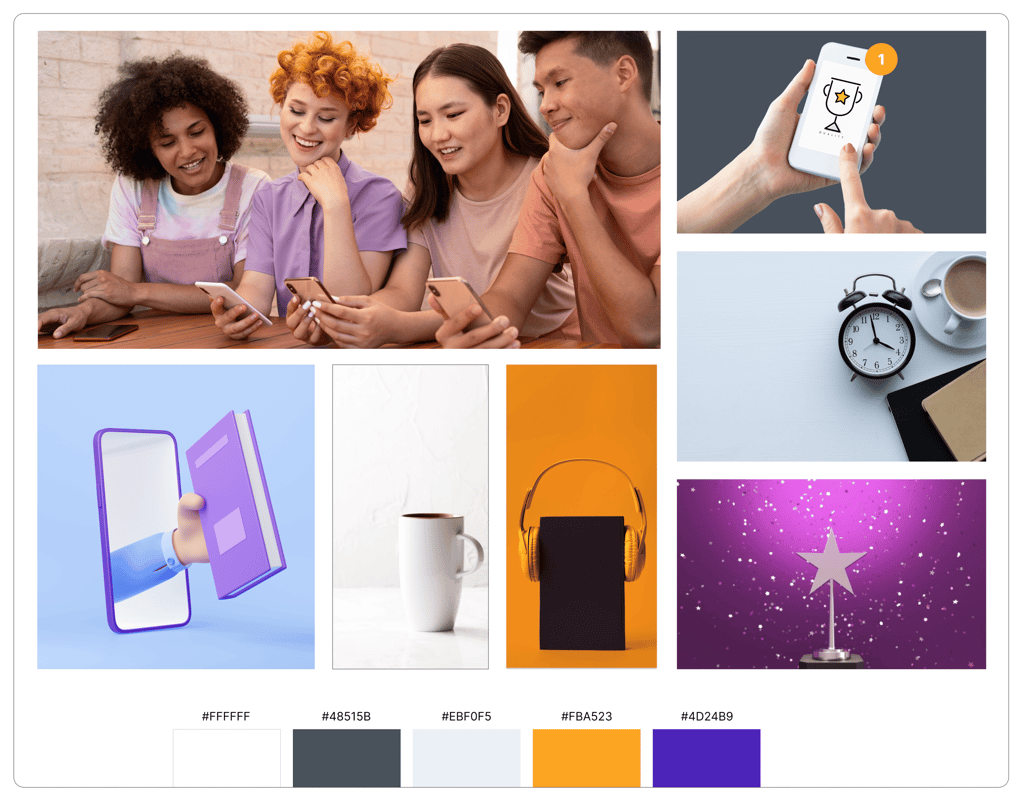
Moodboard & Color Palette
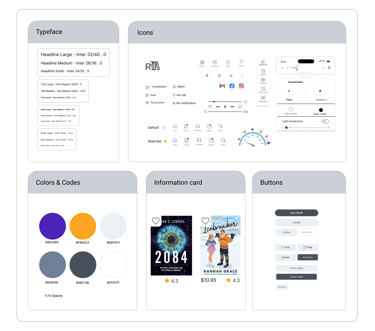
Use white and gray for readability and cleanliness, with pops of purple for gaming and technology, and orange for notifications.
UI Design Direction
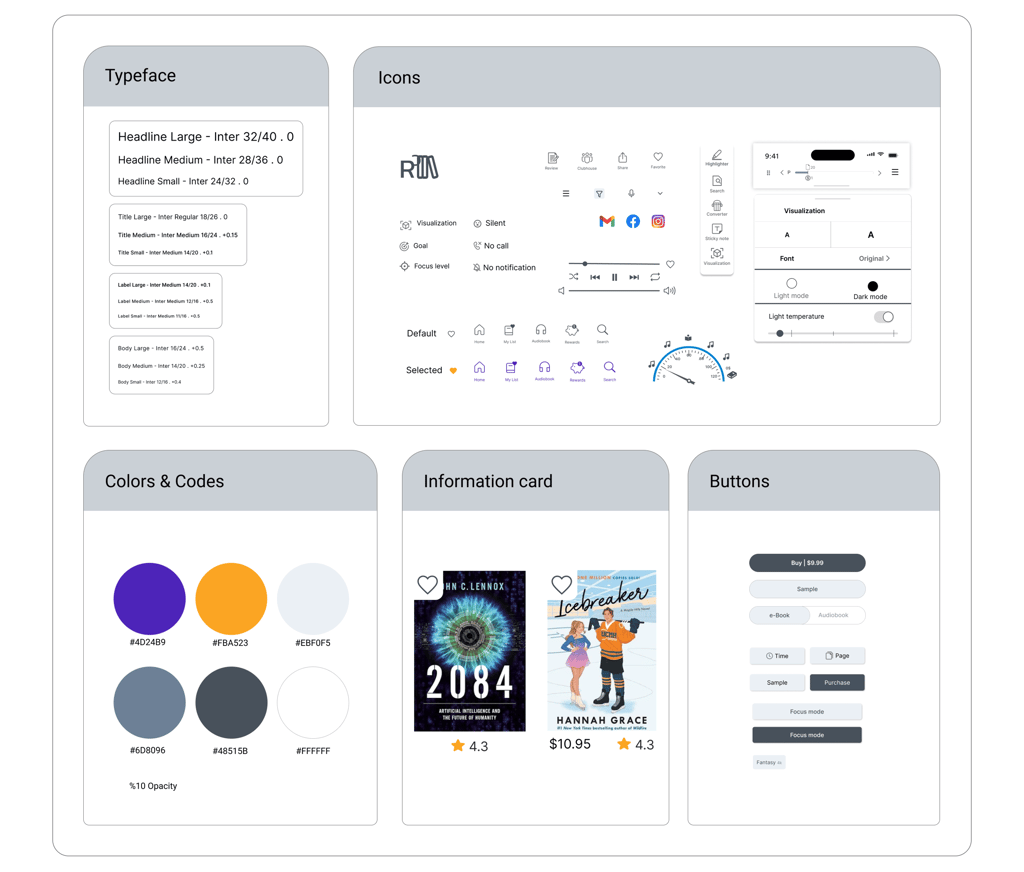
UI Kit
UI Kit- Reader City App


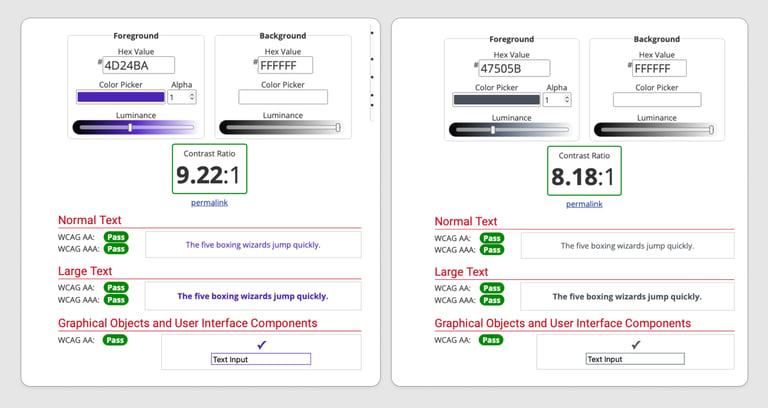
Color Accessibly
The contrast between the foreground and background colors of the primary and secondary buttons was tested on websites that evaluate color blindness, ensuring their acceptability


Design Thinking
based on insights from our research and our understanding of the problem and user needs, we endeavored to develop user-centered solutions that not only address real user needs but also deliver a positive user experience.
Connecting users to discuss books and boost social engagement:
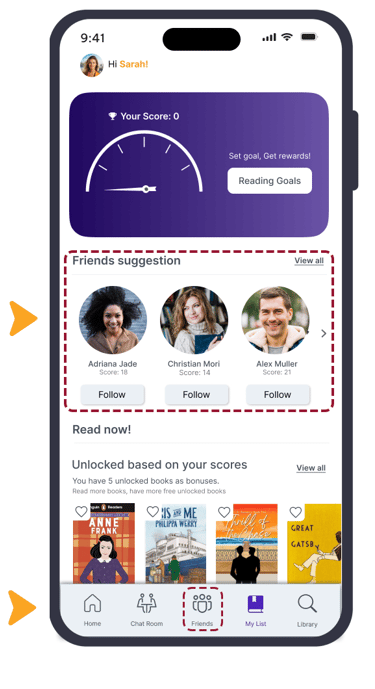
Adding a friend suggestion section under the hero image on the homepage.
Help users stay focused by allowing them to block notifications from other apps, turn the phone to silent mode, or even avoid receiving any calls.
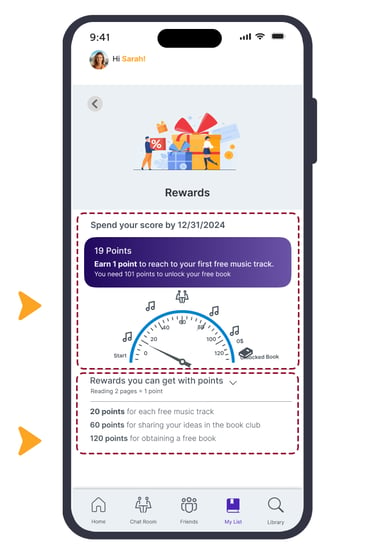
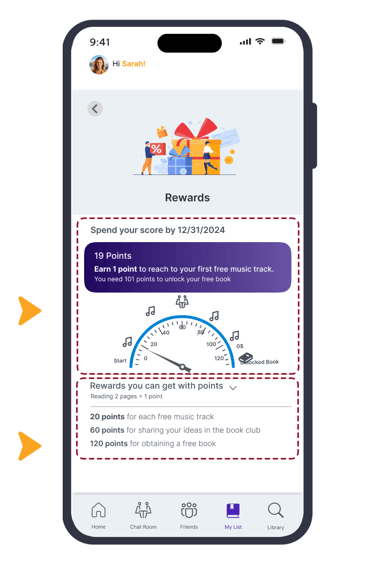
Clearly explain the reward system based on reading progress or time spent on the pages.
Emphasize rewards by placing them in the bottom navigation bar and displaying user rewards based on the tracking gauge on the rewards page.


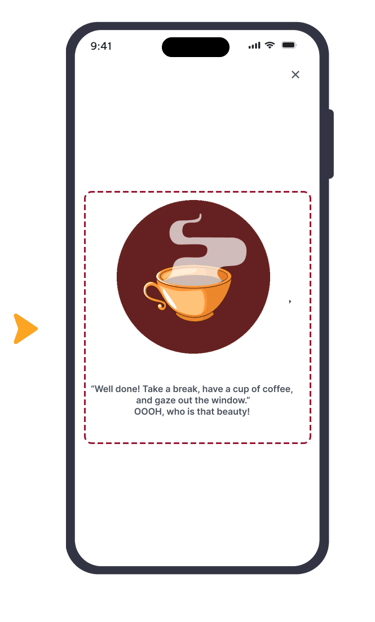
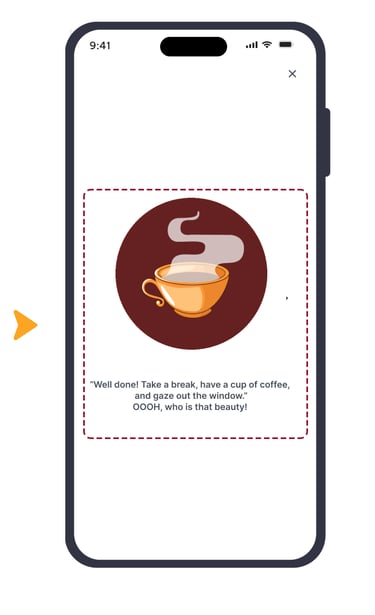
To avoid eye fatigue, Reader City encourages users to set a reminder to take a break during reading.




Additionally, adding a friends section to the bottom navigation bar.
Encouraging users to build a reading habit with progress rewards:
Enhancing reading focus:


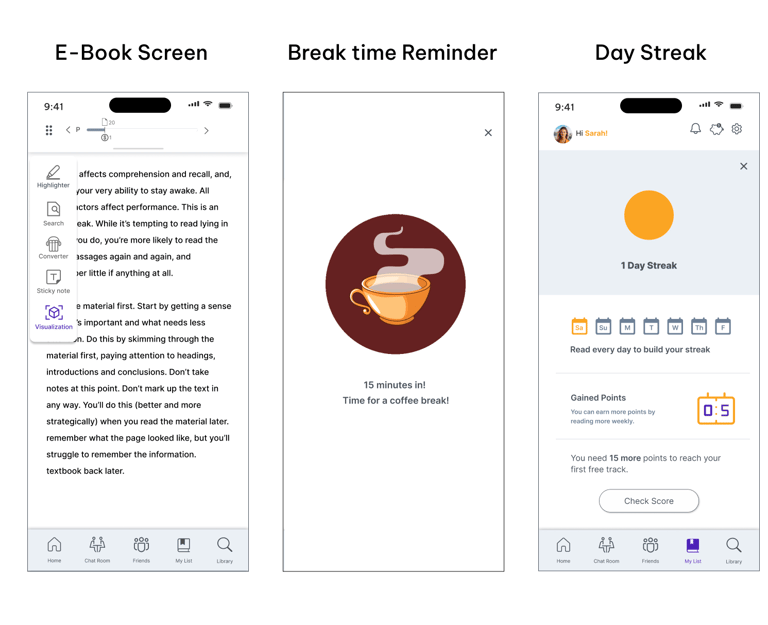
After reaching the break time specified in the settings, ReaderCity displays a message encouraging users to take a break, promoting healthy reading habits and preventing eye fatigue.
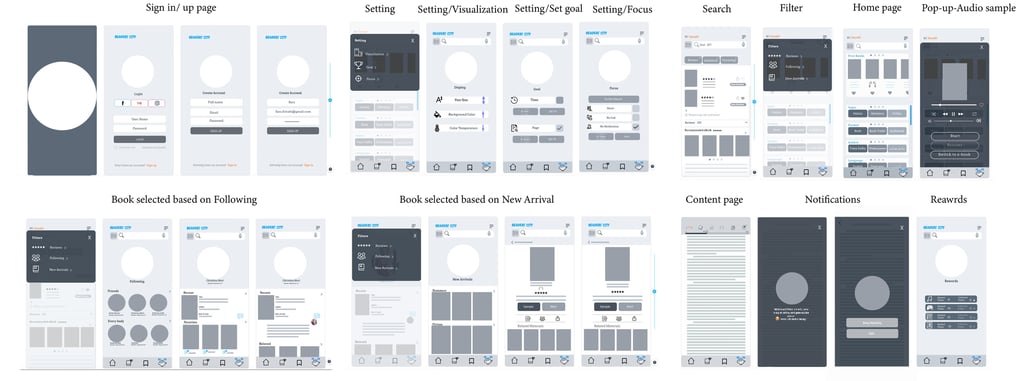
Mid- Fidelity
In Mid-Fidelity, our tasks include setting goals for users based on the number of pages they choose to read in a certain time frame, collecting points to unlock books, showing how to unlock locked books, refining colors, and making the app more accessible.


ITERATE
Design Process
Design Evolution: Iterative Process (Round 1)
After creating mid-fidelity wireframes, we tested them with users to assess their effectiveness. Based on the results, we iterated on some parts as shown below
After usability testing, we discovered that users had difficulty finding the appropriate feature in the top navigation bar because it was crowded and contained too many features.


Before Usability Test
After Usability Test
Before Usability Test
After Usability Test






Placing the goal in the settings dropdown menu made it difficult for users to find. Moreover, it was confusing for them.

We moved it to the profile dropdown menu. Additionally, to reduce the time it takes to find it, we placed it in the hero space on the homepage.
Problem #1
Refine
Problem #2
As a solution, we organized all the text interaction features into a dropdown menu.
Usability Test 1
After creating mid-fidelity wireframes, we tested them with users to assess their effectiveness. Based on the results, we iterated on some parts as shown below:
2- After usability testing, we discovered that users had difficulty finding the appropriate feature in the top navigation bar because it was crowded and contained too many features. As a solution, we organized them into a dropdown menu.


Before Usability Test
After Usability Test
Before Usability Test
After Usability Test






1- Placing the goal in the settings dropdown menu made it difficult for users to find. Moreover, it was confusing for them. As a result, we moved it to the profile dropdown menu. Additionally, to reduce the time it takes to find it, we placed it in the hero space on the homepage.


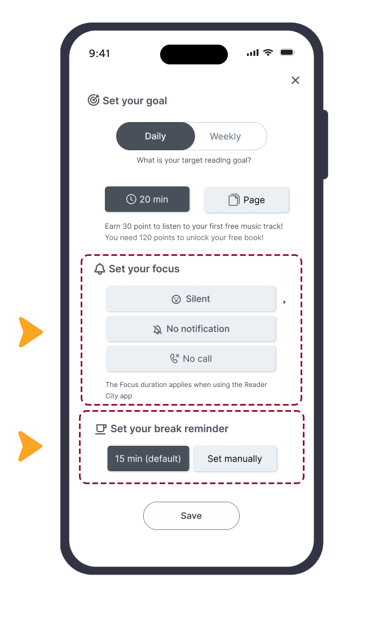
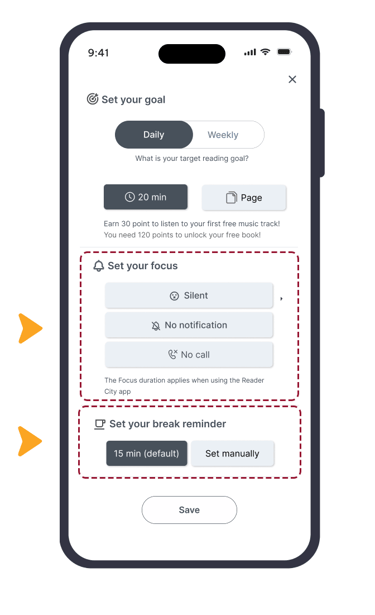
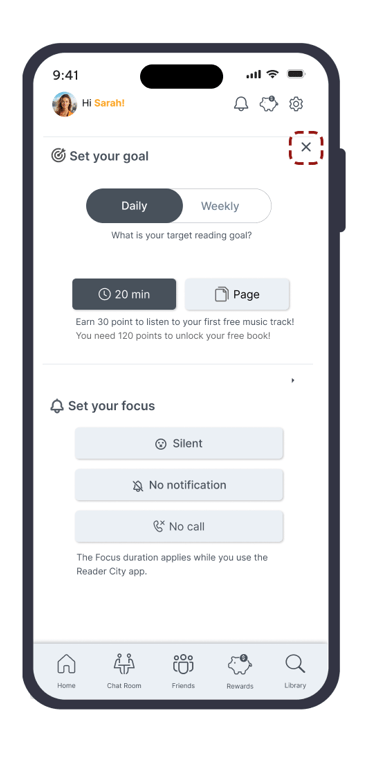
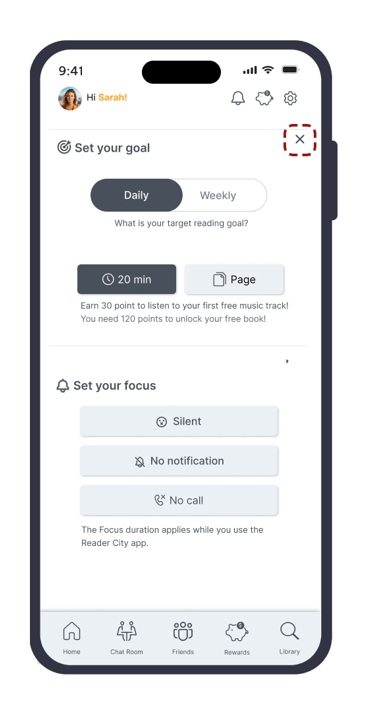
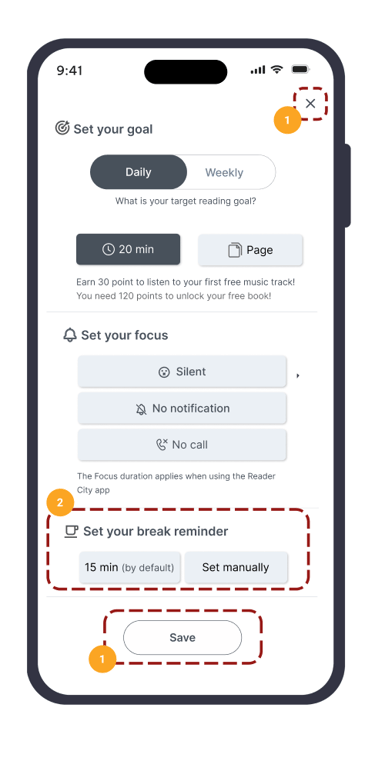
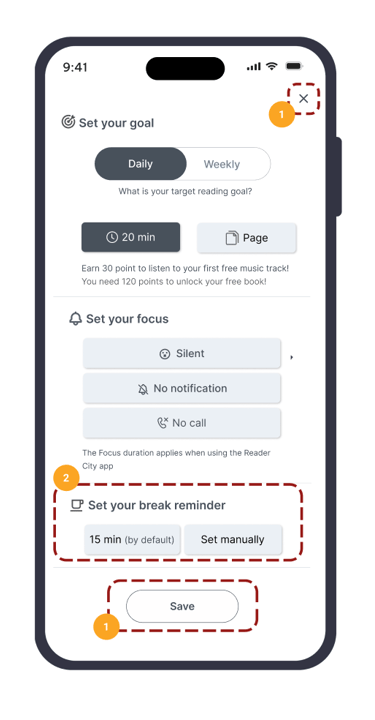
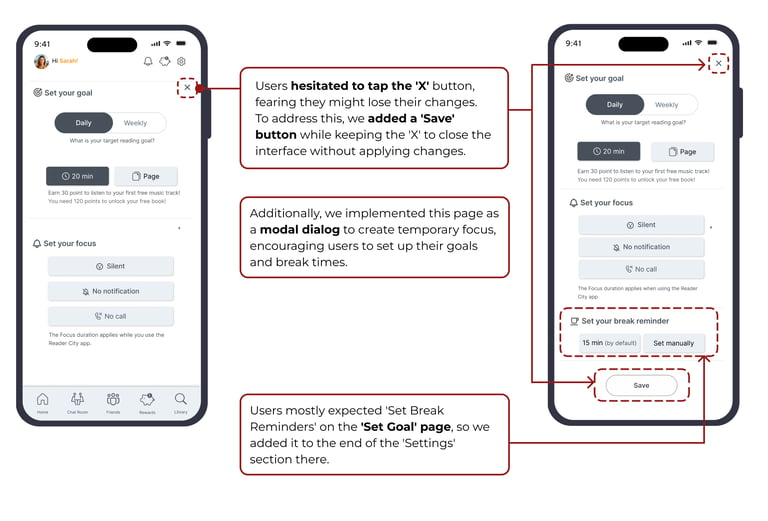
Our users mostly expected to find "set break reminders" within the 'Set Goal' page, as they often enter focus mode there. To address this, we added a 'Set your Break Reminder' option to the top of the 'Settings' section on this page.


Before Usability Test
After Usability Test
Before Usability Test
After Usability Test




Users hesitated to tap the 'X' button, fearing they might lose their changes. To address this, we added a 'Save' button while keeping the 'X' to close the interface without applying changes.
Additionally, we implemented this page as a modal dialog to create temporary focus, encouraging users to set up their goals and break times.
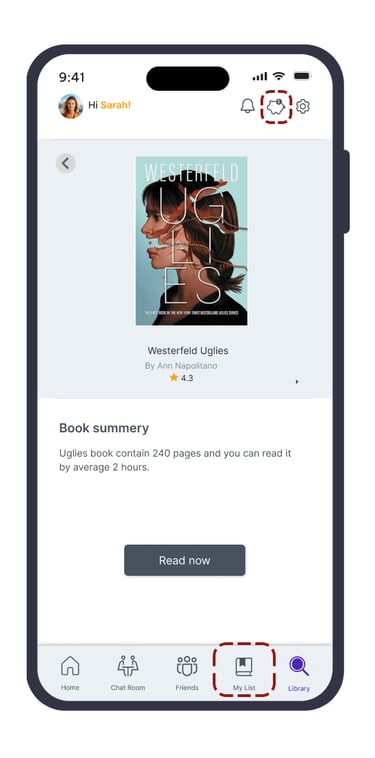
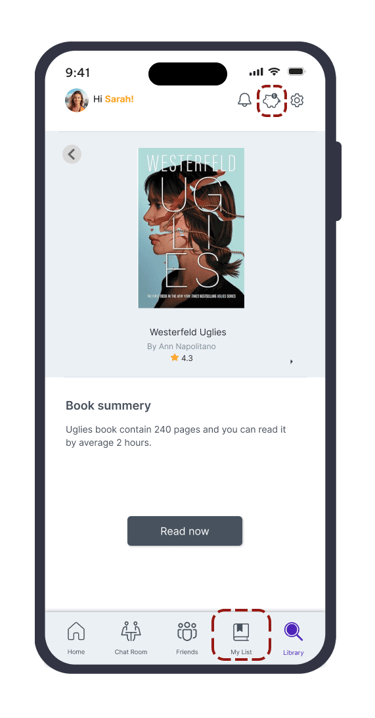
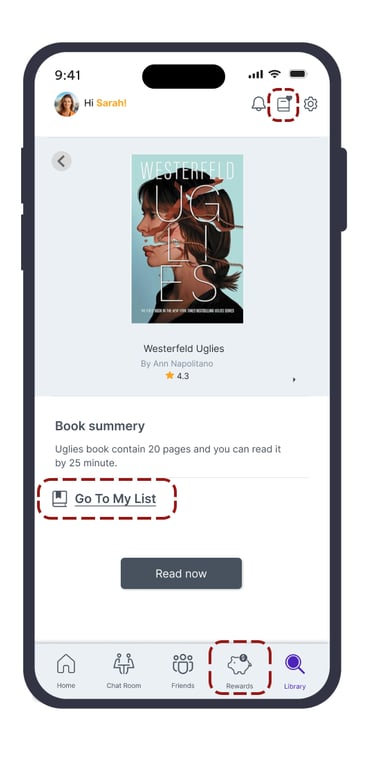
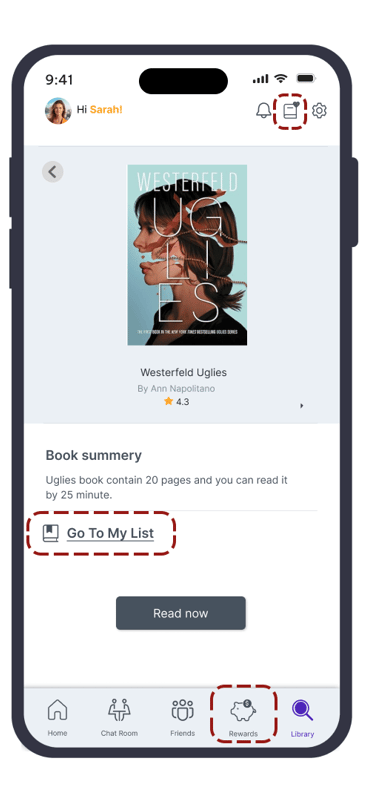
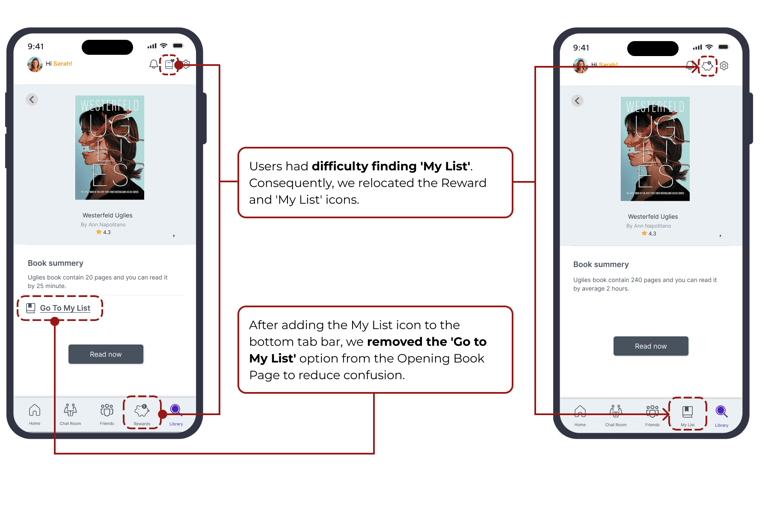
Users had difficulty finding 'My List'. Consequently, we relocated the Reward and 'My List' icons and removed "Go to My List" from the 'Opening Book Page.






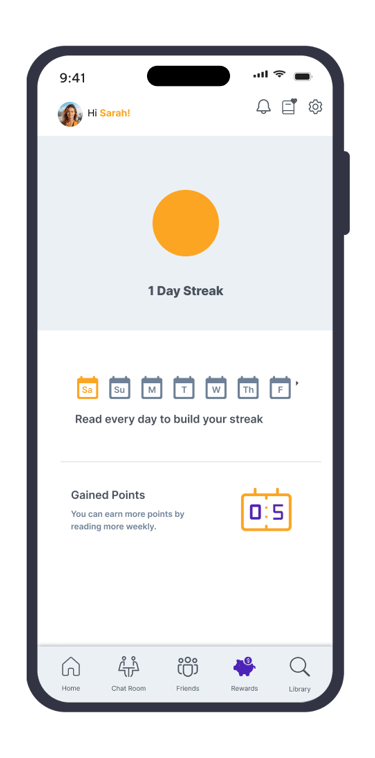
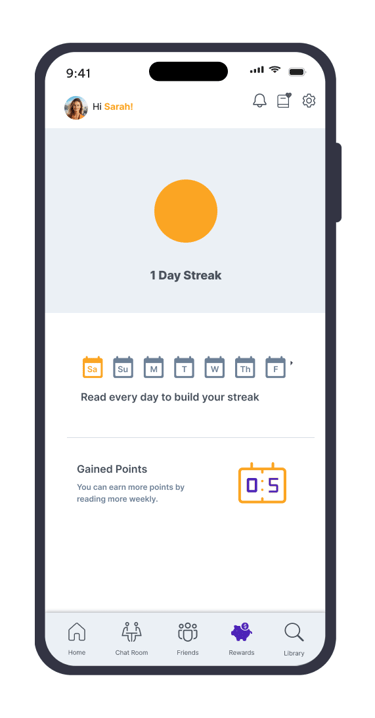
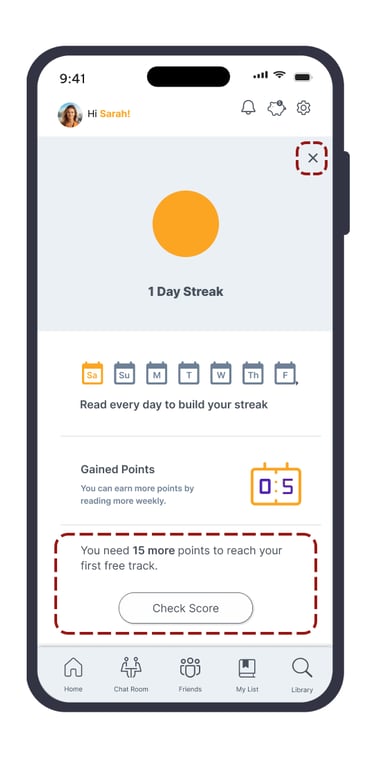
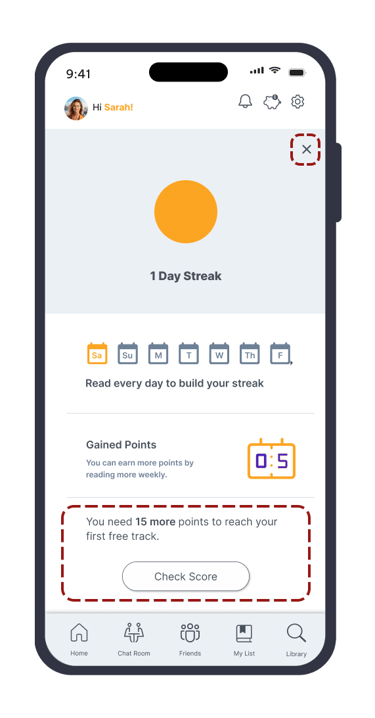
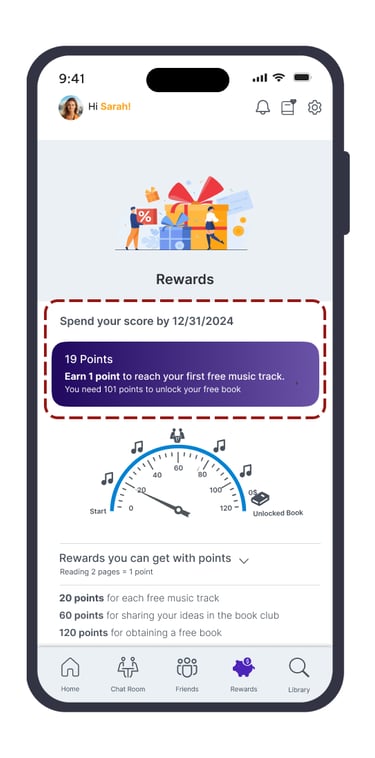
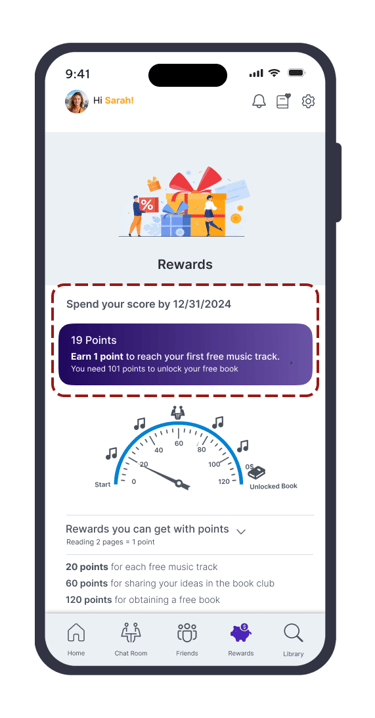
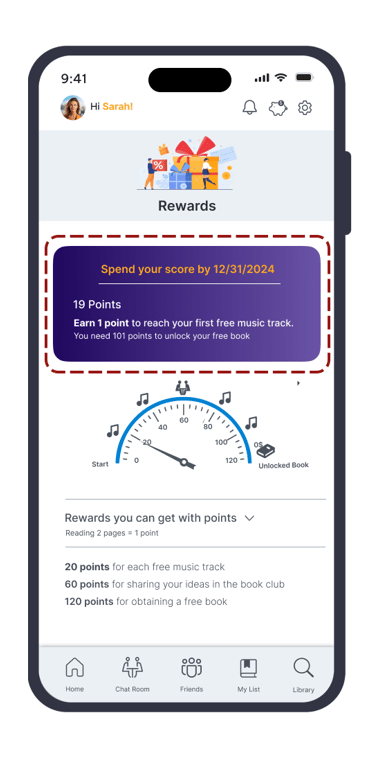
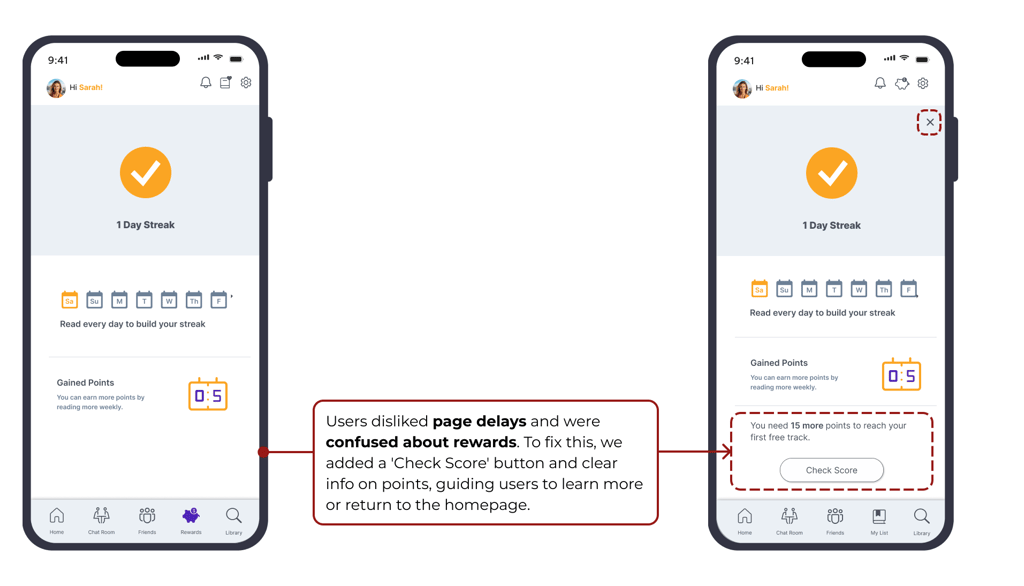
Prior to the usability test, users found the delay in page changes undesirable. Additionally, they were confused about the rewards and their usage. To address this, we incorporated information about points and rewards, guiding users to check their scores by adding " Check Score " button and learn more or to return to the homepage.
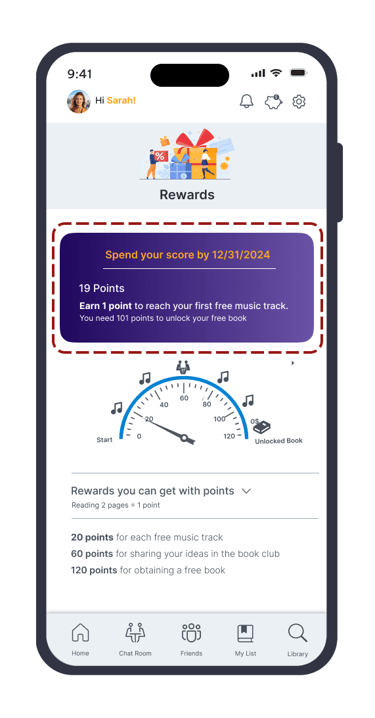
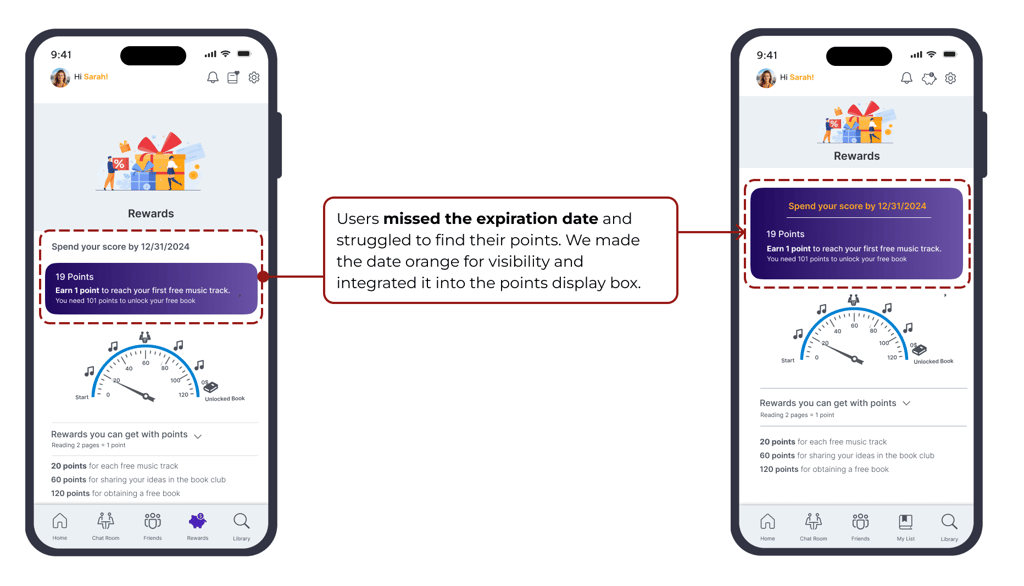
Users often missed the expiration date and struggled to find information about their current points. To address this, we enhanced visibility by changing the color of the expiration date to orange, making it more noticeable, and integrated it into the box displaying users' point information.




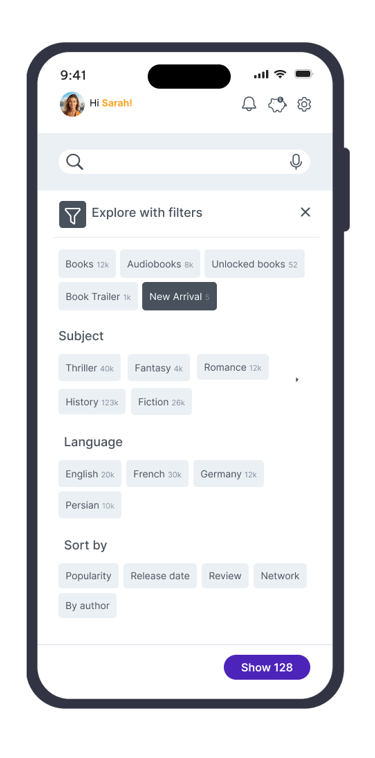
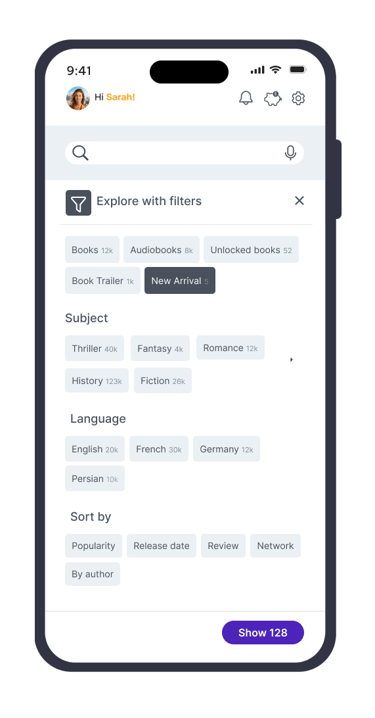
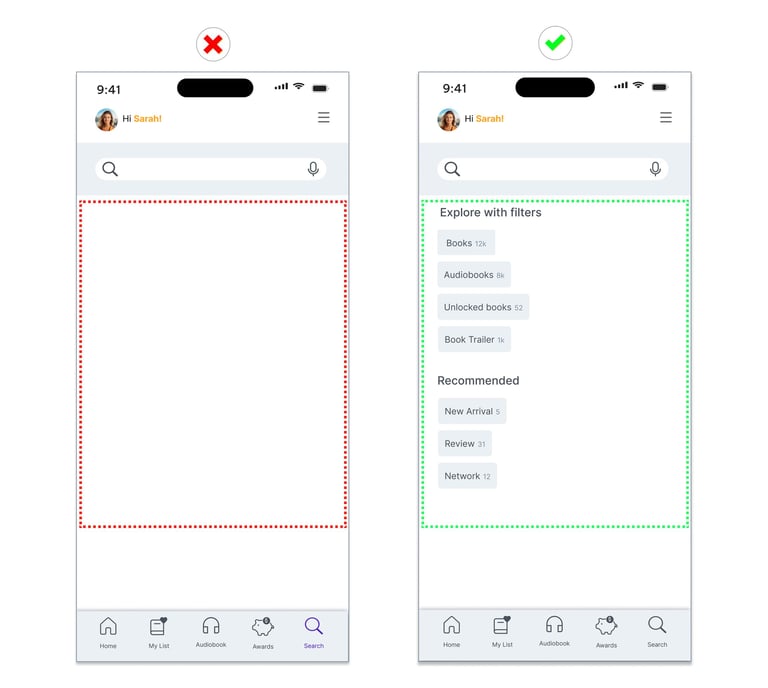
Users get confused with lots of pickers and book photos under them. To classify and simplify information, we change filter to a modal dialog with some pickers.















Design Process
Design Evolution: Iterative Process (Round 2)
By implementing the results from usability test 1, we created high-fidelity wireframes, which we then tested with users. Based on their feedback, we made revisions to certain sections, as illustrated below:


Design Process
Design Evolution: Iterative Process (Round 2)
By implementing the results from usability test 1, we created high-fidelity wireframes, which we then tested with users. Based on their feedback, we made revisions to certain sections, as illustrated below:
Setting Screen:
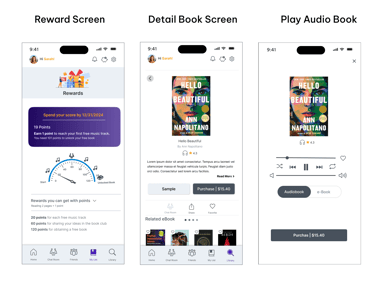
Book Overview Screen:


Day- Streak Screen:




Reward Screen:
Deliver
A/B testing
We began A/B testing with five people to address two main user needs:
1- Searching for research books or using filters. To meet these needs, we've designed separate pages for each users. They prefer seeing more filters rather than just a search bar.


A
B


High- Fidelity Prototype
Final Prototype: After lots of challenges, in this task, users can set goals based on the number of pages they aim to read or customize their reading experience. They earn points which, based on their interests, can unlock books, music, games, or access to club rooms for further discussions. After numerous challenges to understand user behavior, the system becomes more user-friendly and the process becomes easier.






Reflections
This journey taught me…
Focus on users and deliver simple solutions.
Social features like book clubs and sharing can boost community and engagement in the app.
Insights into users reading habits, such as reading frequency, session duration, and preferred devices.
Learned the importance of empathy in teamwork.
Successfully collaborated with a challenging team member.
Used UX test results to build trust and guide decisions.
Next Steps?
Improve the app's accessibility features to ensure that it can be used by individuals with diverse abilities.
Evaluate the current design by doing more user experience testing.
Work on the app's social features such as book club and social sharing functionalities.



